FrontPage Lektion 5
Dieses Tutorial ist in der Zusammenarbeit mit meiner Schwester (Xena) und mir entstanden
Es darf ohne unserer Zustimmung weder kopiert noch auf anderen Seiten
zum Download angeboten werden..
© Xena & Bohne 18.06.2012
getestet vom

Laufschrift (marquee) und WordArt
Mit einer HTML Laufschrift, die horizontal über den Bildschirm scrollt, kannst Du deine Besucher auf wichtige Dinge,
wie z.B. News oder Updates aufmerksam machen. Diese Laufschrift lässt sich mit einigen Attributen vielfältig anpassen.
Leider ist der HTML-Tag Microsoft-spezifisch (ab Internet Explorer 2.0) und funktioniert nicht mit dem Netscape Navigator.
Erstelle dir einen Ordner mit der Bezeichnung "Lektion5"
du brauchst wieder wie gehabt 1 schönes Bild und 3 Grafiken für deinen Rahmen.
nun erstelle, wie in den vorhergegangenen Lektionen, eine Seite und vergesse den Meta nicht
aber dieses Mal ohne Überschrft!! ;-))
So wenn du mit deine Seite fertig ist dann klicke über sein Bild in den Tabellenraum

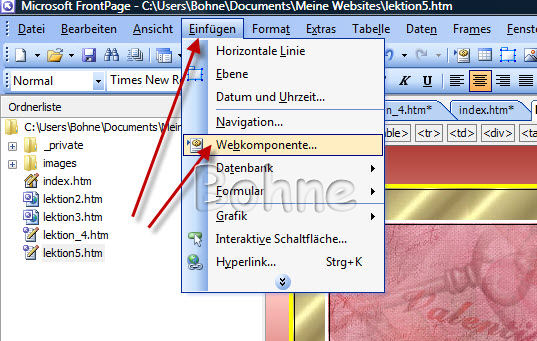
gehe oben in der Menueleiste auf "Einfügen-> Webkomponente"

doppelklick auf "Laufschrift"

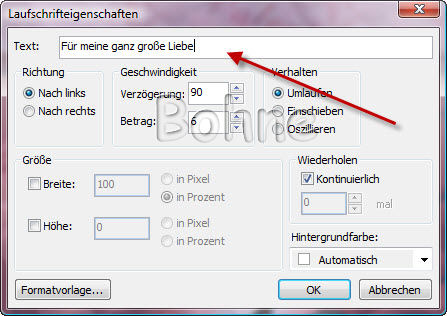
im sich öffnenden Kontexmenue kannst du den Text eintragen, den deine Besucher lesen sollen

als nächstes kannst du die Richtung, ob der Text von links nach rechts oder von rechts nach links laufen soll
als nächsten kannst du die Verzögerung einstellem (um so höher um so langsammer läuft der Text)
und den Betrag (um so höher um sco ruckliger läuft der Text)
die nächsten Einstellungen ist das Verhalten, Umlaufen-> Einschieben oder Oszikierend
Umlaufend heisst = Ter Text baut sich z.B. von recht auf und läuft nach links bis er verschwunden ist
Einschieben heisst = Der Text kommt, en´tweder von Links oder rechts (jenach Eingabe der Richtung)
baut sich auf läuft zum gegenüberliegenden Rand und steht.
Bei Breite gibst du an ob der Text auf die volle breite Laufen soll oder ob du den Weg verkürzen willst.
Teste ruhig etwas mit den Einstellungen klick auf OK und dann schaust du dir das über
Vorschau an

um weitere Einstellunge oder etwaige korrekturen vorzunehmen veinfach doppelklick auf den Text
klick jetzt wieder auf "Formatvorlage" und dann auf

dann auf "Format -> und Zeichen"

Hier kannst du dein Text noch farblich und in der Größe anpassen und du kannst ihn noch diverse Formate zuordnen
probiere dich auch hier aus, mdadurch kannst du nur lerenen

Als nächstes kann man eine WordArt (diese möglichkeit bietet dir nur FontPage wiel das ein Programm von Microsoft ist)
benutzen um auf etwas aufmerksam zu machen.
Klicke oberhalb deines Bildes und und unterhalb der Laufschrift
gehe wieder in der Menueleiste auf einfügen und dieses mal-> Bild -> WordArt

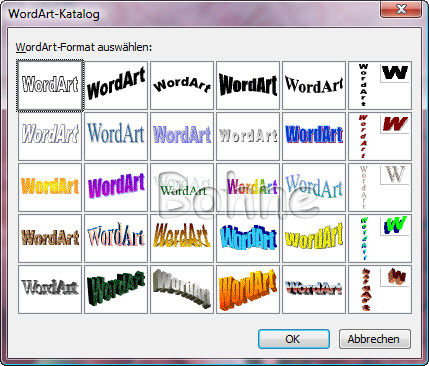
hier kannst du dir jetzt das Design aussuchen

Klick auf "OK"
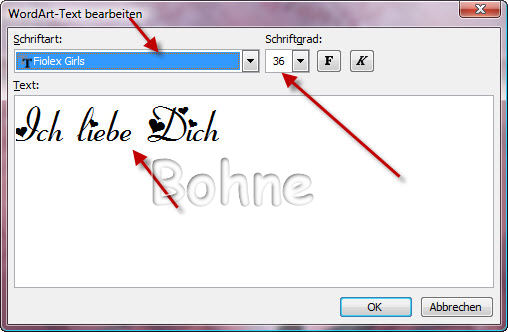
hier kannst du dein Text eingeben, die Größe bestimmen und den Schrifttype aussuchen

wenn du noch änderungen machen möchtes dann Doppelklick auf die WordArt

hier kannst du dann nochmal den Text, das Design, die Farbe und die Buchstabenhöhe ändern.
experimentiere auch hier herum und schau was dir am besten gefällt
erstelle eine Seite und zeige uns was für eine Laufschrift und welche WordArt dir gefällt
Speichere deine Seite als "Lektion5.htm" denke ddran dass du auch wieder deine index.htm änderst
und lade wieder alles auf dein Webspace
Zum Abschluß stelle den Link zu deiner index.htm in deine Stube aus
hier meine Seite, so sollte es aussehen