Eine animierte Blinkschrift
©Bohne 23.08.2010
Überarbeitet am 25.10.2014
getestet von

|
Diesen Pfeil kannst du dir zur besseren Orientierung mitnehmen. |
Dieses Tutorial stammt allein aus meiner eigenen Handschrift
Es darf ohne meine Zustimmung weder kopiert noch auf anderen Seiten
zum Download angeboten werden.
hier ist meine PSP Version

Wir fangen erstmal mit einer einfachen Leuchtschrift an..
01) Öffne eine neue Datei 500 X 500 tranzparent
und suche eine schöne leuchtende Vordergrund- und Hintergrund- Farbe
ich habe als Vordergrundfarbe #07FA5D und als Hintergrundfarbe #F95A44
gewählt.
2) Aktiviere das Textwerkzeug, suche eine schöne Schrift
und
schreibe mit der Vordergrundfarbe den ersten Text. je nach Länge 40-72 Punkt.
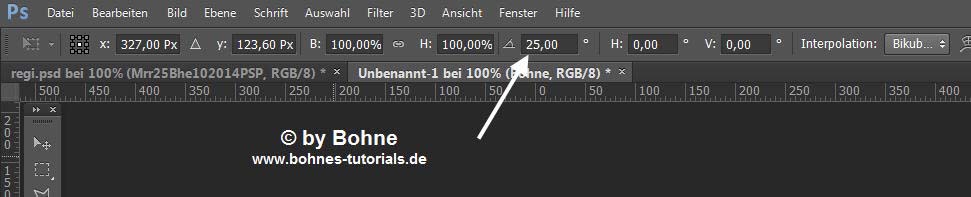
3) Über Strg+T in den Transformationsmodus wechseln und trage hier 25° ein.

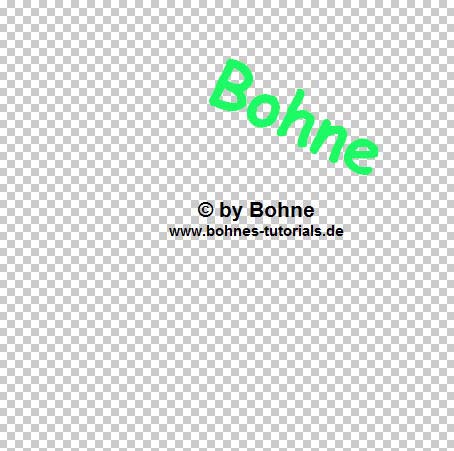
04) Positioniere den Text ca. so

05) Ebene -> Rastern -> Text
06) Nun wechsele die Vordergrundfarbe durch einen Klick auf
das Wechselsymbol, so dass die Hintergrundfarbe oben steht

07) und schreiben einen weiteren Text.
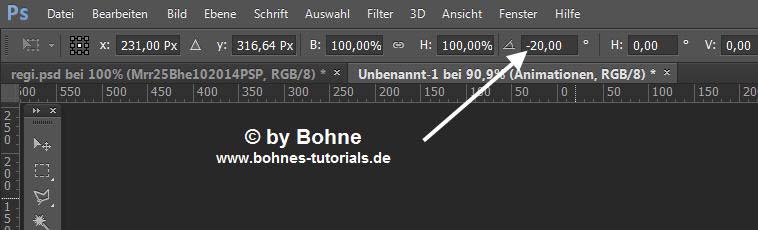
08) Über Strg+T in den Transformationsmodus wechseln und trage hier -20° ein.

Ebene -> Rastern -> Text
09) Positioniere den 2. Text ca. so

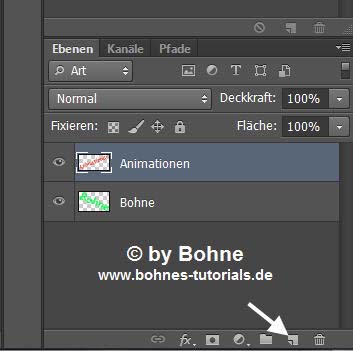
10) Neue Ebene durch klick auf das "Neu Ebene erstellen" Symbol

11) und an unterster Stelle ziehen.
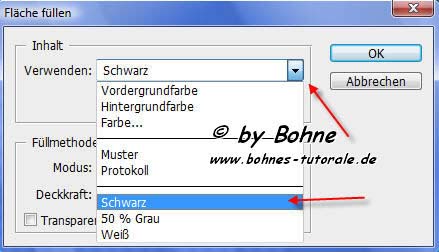
12) Über Umschalt+F5 mit Schwarz füllen

und schon sieht das ganze schon leuchtender aus

13) aber wir wollen ja eine strahlende Leuchtschrift haben,
deshalb aktivieren wir nun die unterste Textebene und
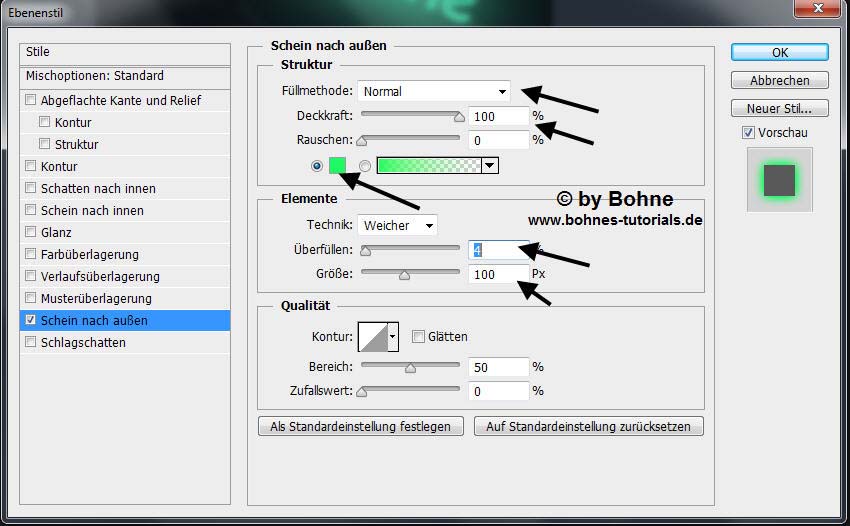
klicken auf das "Ebenenstil hinzufügen" Symbol und dort auf "Schein nach außen" mit diesen Einstellungen

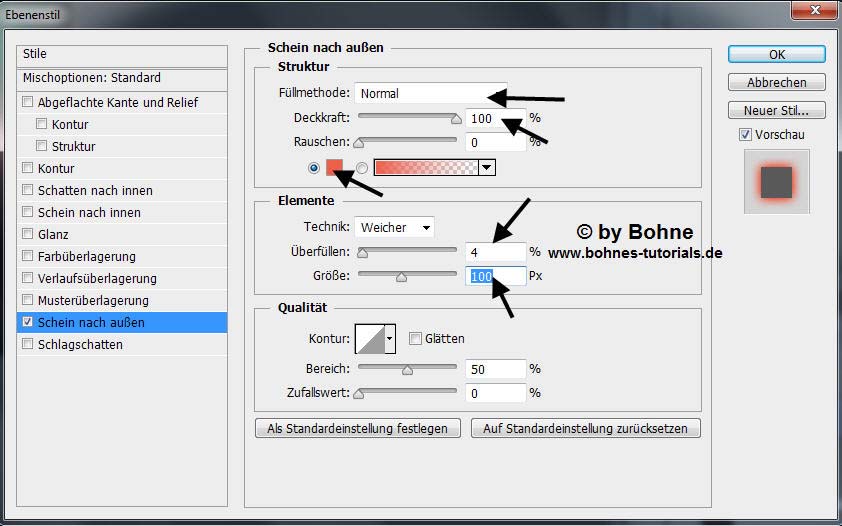
14) Wiederhole diesen Schritt nun mit der obersten Textebene
nur jetzt die Scheinfarbe der Hintergrundfarbe nehmen ich hatte ja #F95A44

so sollte jetzt unsere Arbeitsfläsche aussehen

sieht doch schon toll aus oder??
Da unser Text nun schon zu einer schönen strahlender Leuchtschrift
geworden ist, wollen wir diese auch animieren
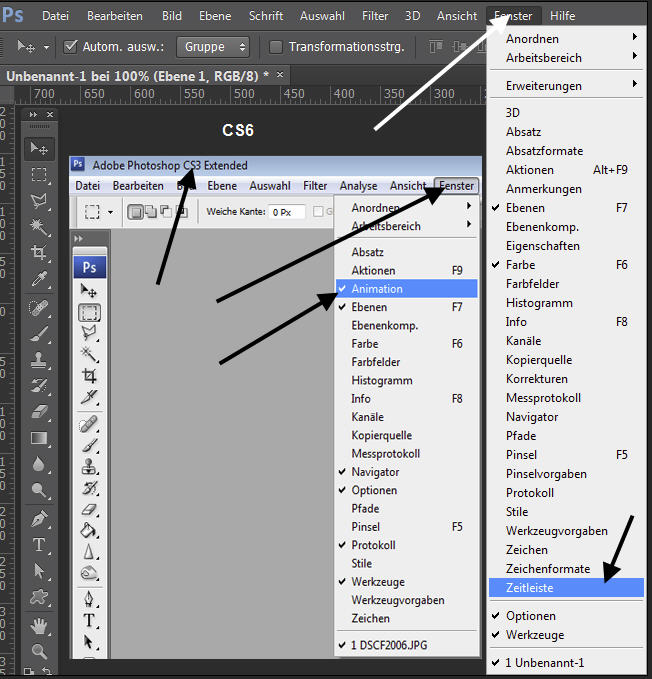
15) Fenster-> Animation oder CS6 Zeitleiste

16) Stelle hier eine Framverzögerung von 1 Sekunden und Unbegrenzt ein

17) Klicke das "Dupliziert ausgewählte Frames" Symbol

18) Wir haben jetzt 2 Gleiche Frames die wir anpassen
müssen.
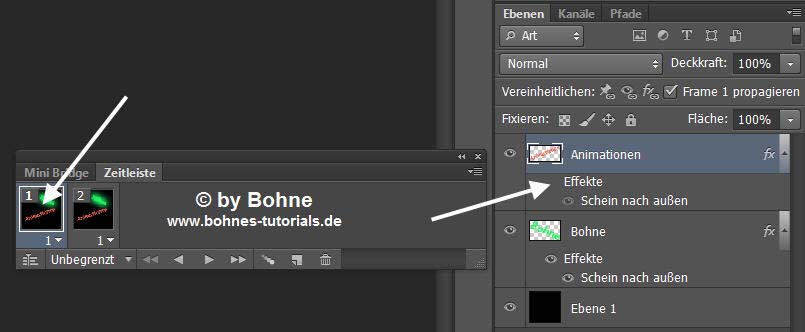
Dazu aktiviere Frame1 und Schalte das Auge des Effektes der obersten Ebene aus

16) Jetzt haben wir 2 Frames die sich immer noch nicht unterscheiden, da das zweite Frame
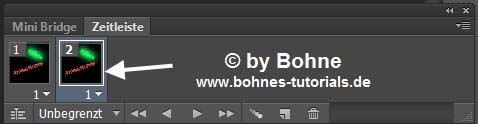
sich dem ersten angepasst hat. Deshalb klicken wir nun auf das zweite Frame

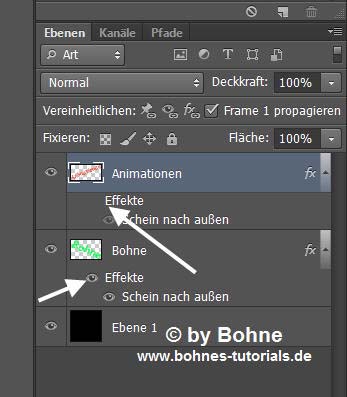
und wechseln wieder zur Ebenenpalette und schalten den Effekt bei der unteren Schrift aus und bei der oberen wieder an.

12) Juhu!! jetzt haben wir zwei unterschiedliche Frames erstellt, welches wir durch das anklicken der jeweiligen Frames ersehen können nun springt das Licht von oben nach unten
Durch klicken auf das Play Symbol welches dann in ein Stoppsymbol wechselt


Las Vegas lässt Grüßen
Fertig, nun müßen wir unsere Animation nur noch als animiertes gif Speichern
dazu Datei-> Für Web speichern
Ich hoffe es hat Dir Spaß gemacht !!
Dieses Tutorial ist hier registriert
RegNr.Ait14Bhe2010PS


hier weitere Varianten
erstellt von mir mit PSP
|